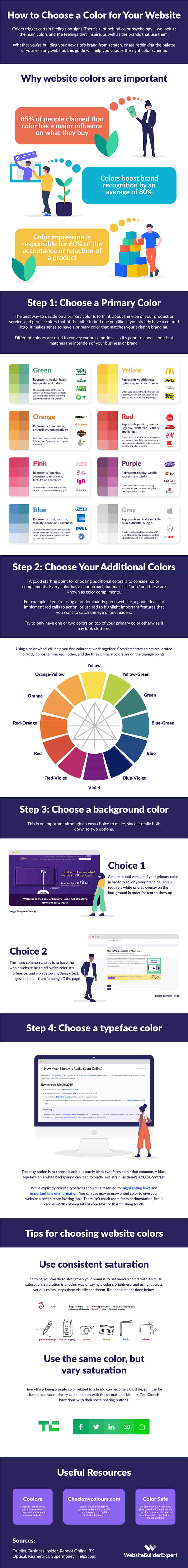
Color has always been a fundamental part of design, not only to be aesthetically pleasing to the eye but also to invoke emotions and in some cases, deliver a message. This falls under the definition of color psychology. Color psychology is the study of how color affects your mood, thoughts, feelings and behavior. It is an important concept to understand for marketing, branding and when choosing a website design.
If you own a brand or a website it is most likely you will be focusing on appealing to consumers. Certain colors and how they’re used can influence consumer buying habits and brand recognition. There are common themes associated with different primary colors. It is important to understand your demographic and target audience when considering colors, as colors may have different meanings for different people.
An important point to consider for eCommerce brands is the association of certain colors and price points. For example, the color red is linked with sale prices. Separate from brand colors and website design, the color red is a great example of how a color can cause the consumer to assume a sense of urgency and a discounted price.
When choosing secondary colors, a useful tool is the color wheel (see below) that shows a spectrum of colors and those that complement each other. Colors that work together are found opposite each other. Finding and using your brand’s secondary color allows you to highlight certain parts of your website functionally and tastefully. For example, you might want to draw your user’s attention to the ‘buy’ button for an item. However, use colors to highlight sparingly as the more you use the color the less impact it has.
The background color for your website is another important decision, although the choices are more straightforward. The two most common are either a muted tone of the primary brand color or a neutral off-white/ grey color. As the background color takes up the most space on the page layout, you want to pick something simple and easy on the eye. An additional point to consider is how typeface color appears against the background color. If the font contrast is too high, it can cause the reader’s eyes to strain which may cause them to click off the page.
With many points to consider when selecting colors for your website, the infographic below from Website Builder Expert pulls together many of the foundational points as well as recommending a few helpful resources: